
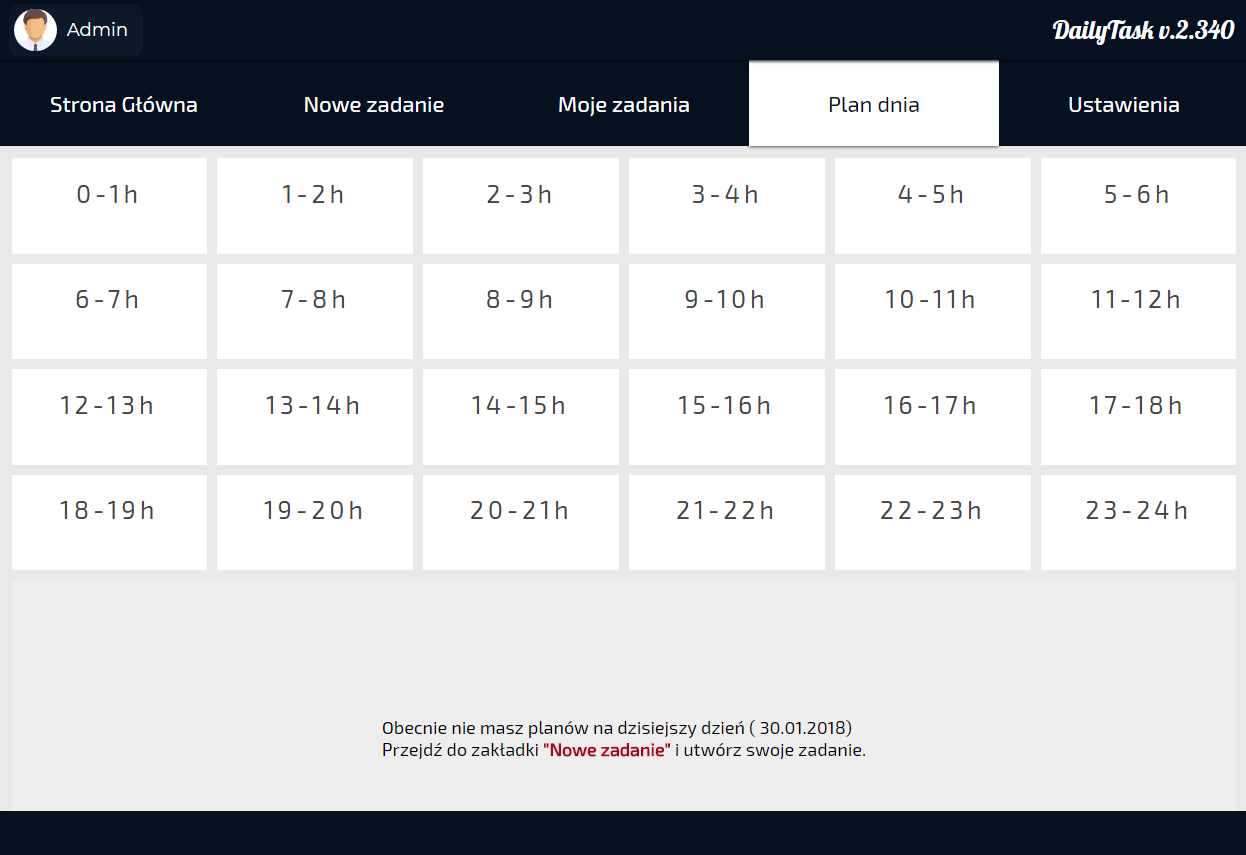
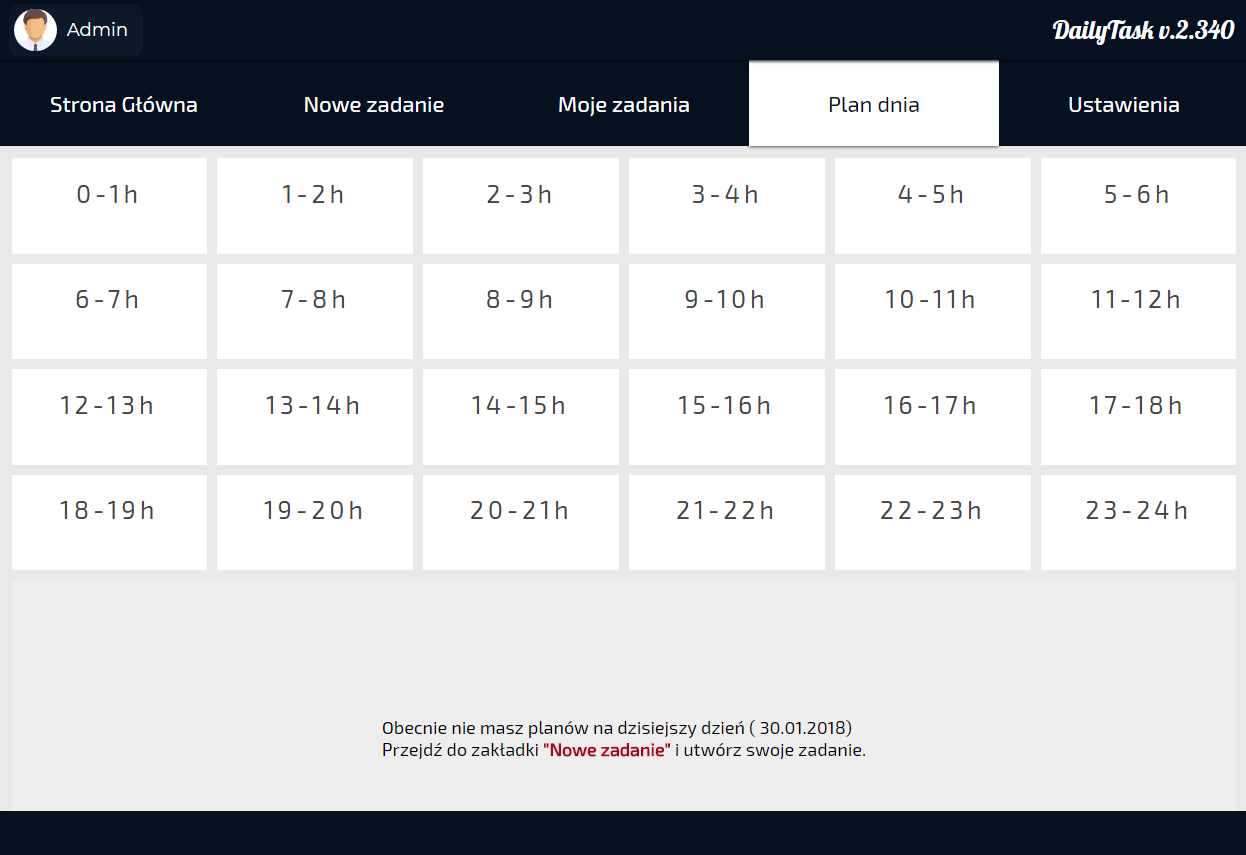
Daily Task v2.340
Daily Task jest stroną stworzoną do planowania własnego dnia, tygodnia itd... Działa na zasadzie rozbudowanego to do list'a.
Użyte technologie to HTML, CSS(z wykorzystaniem grid'a + flex'a) i JS(z wykorzystaniem JSON'a).

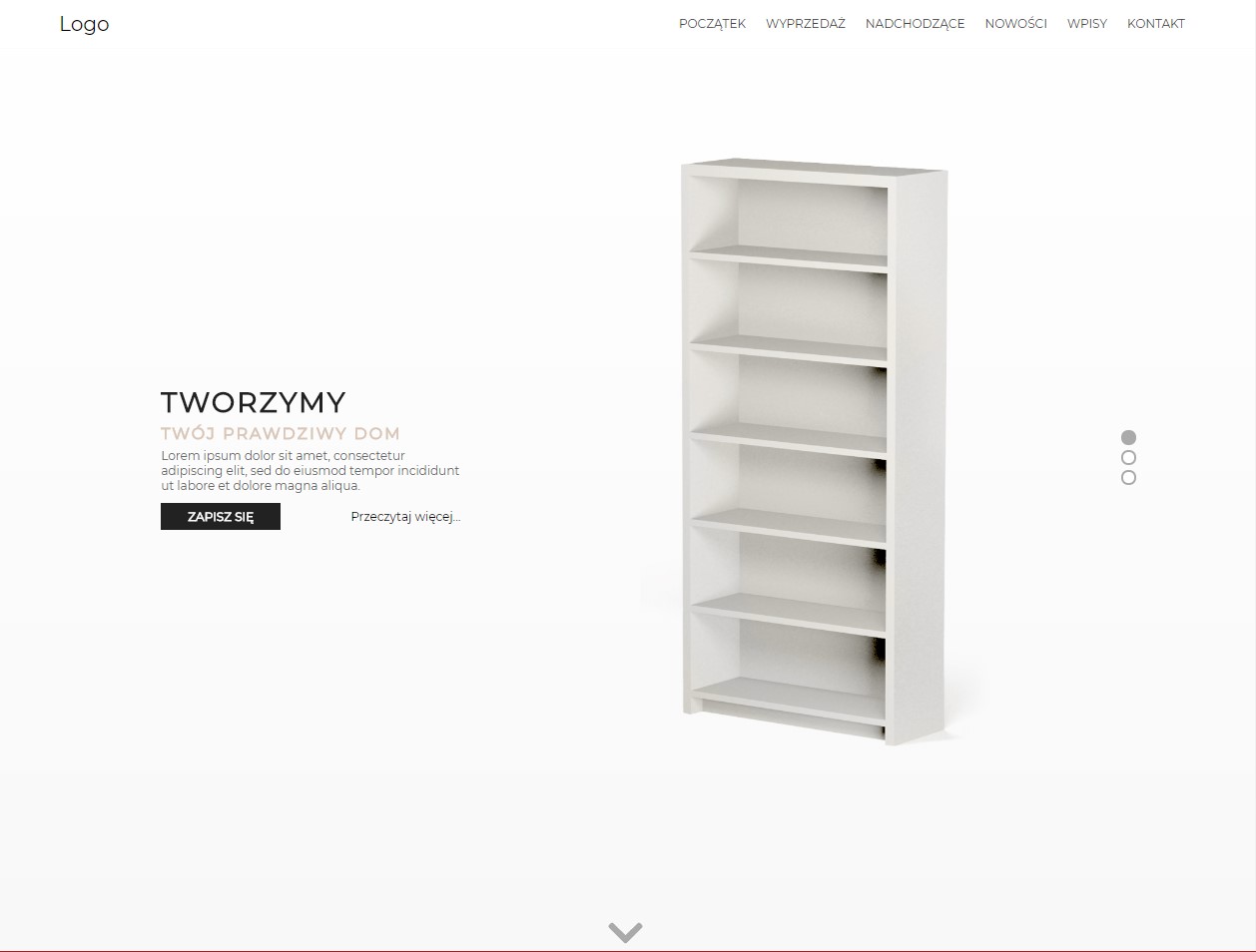
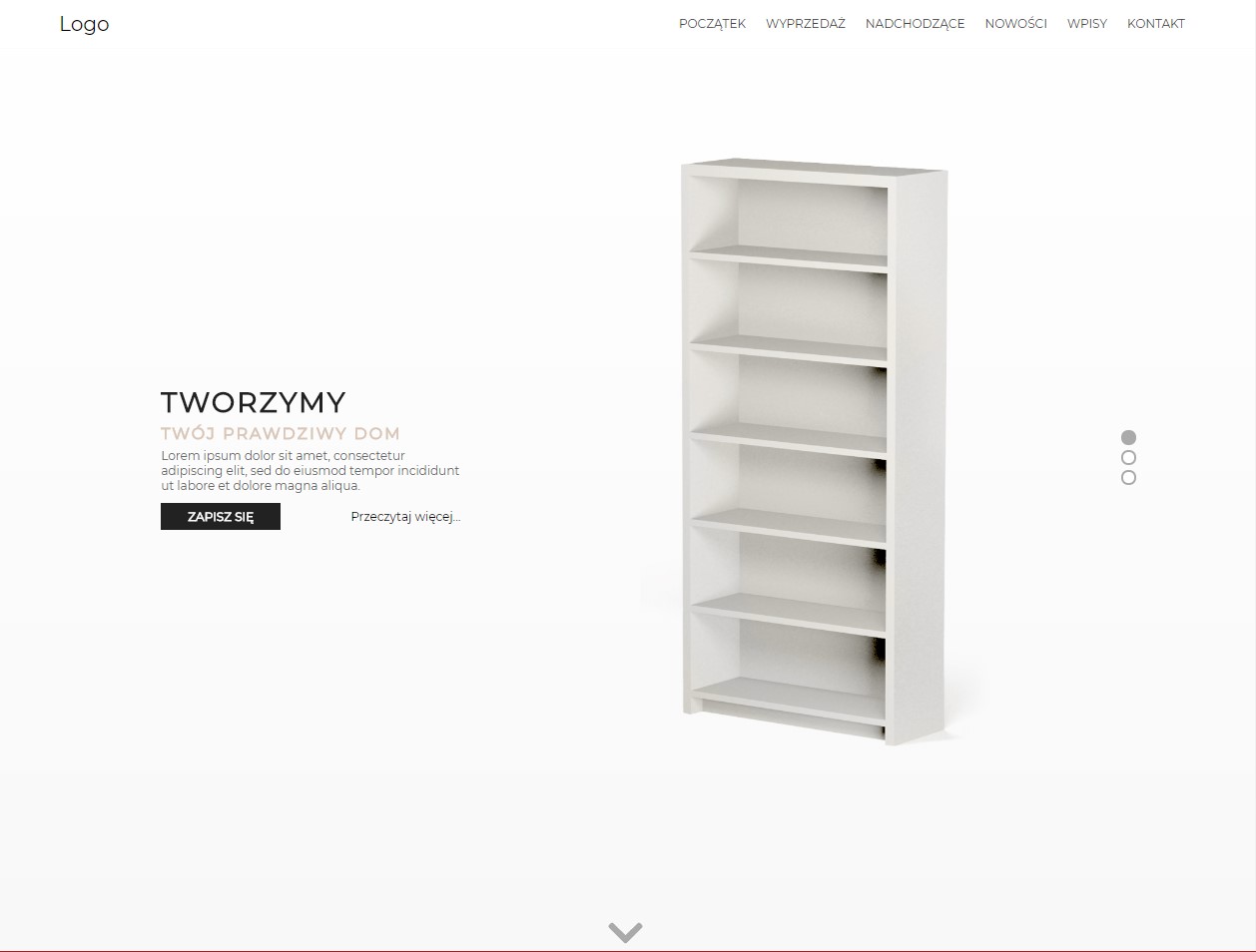
Single Page - shop
Szablon strony typu wizytówka/ portfolio.
Użyte technologie to HTML, CSS(RWD, flex), JS.

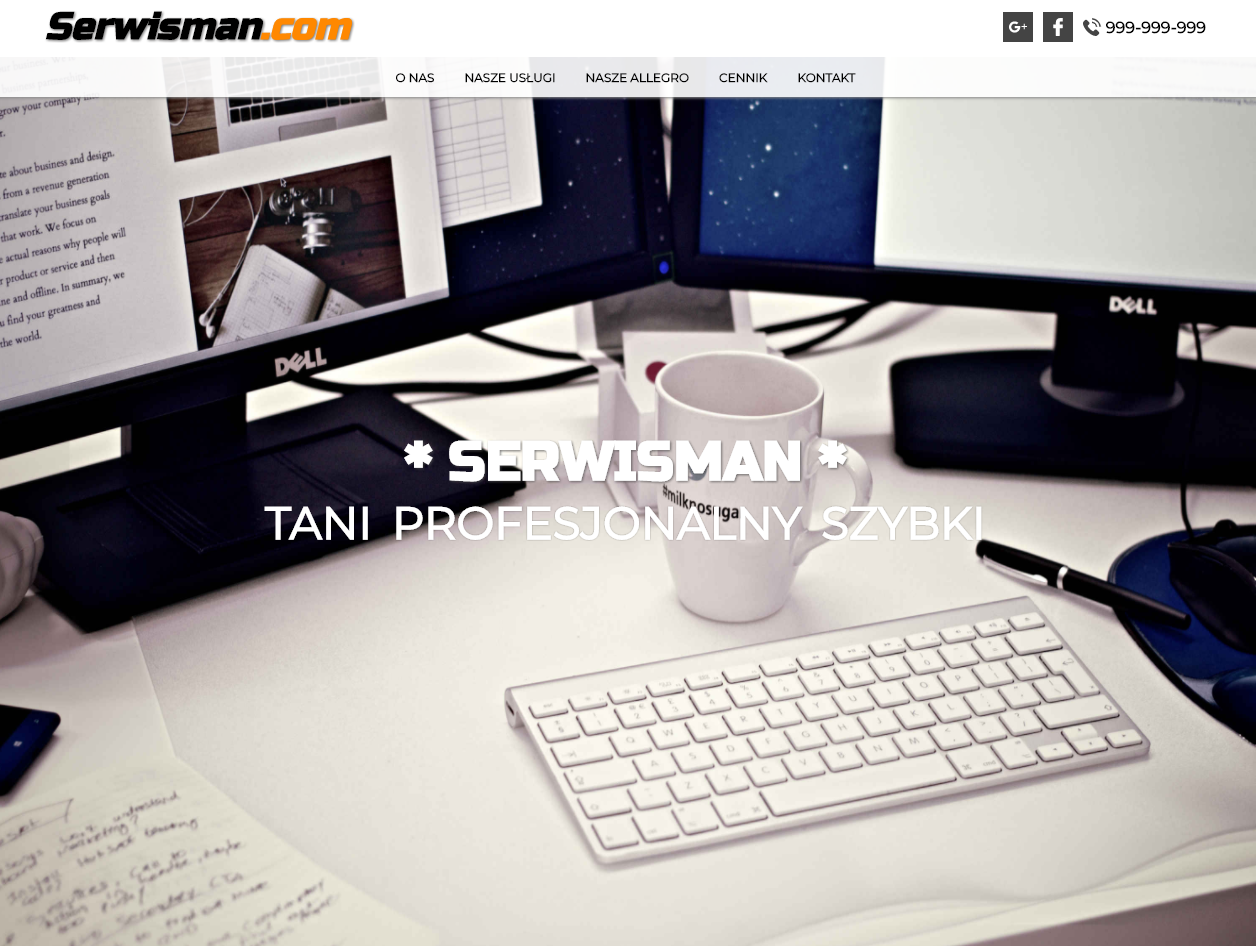
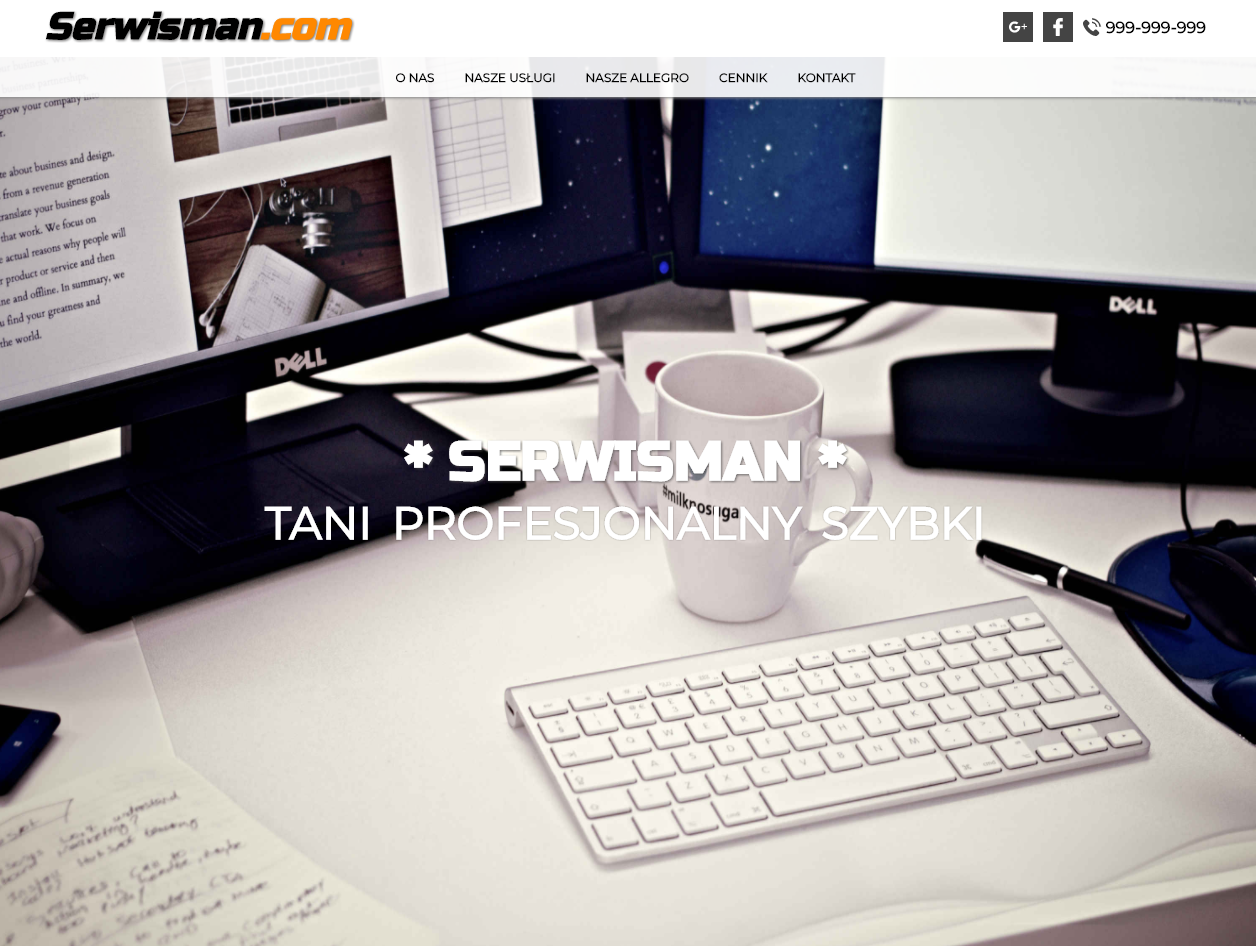
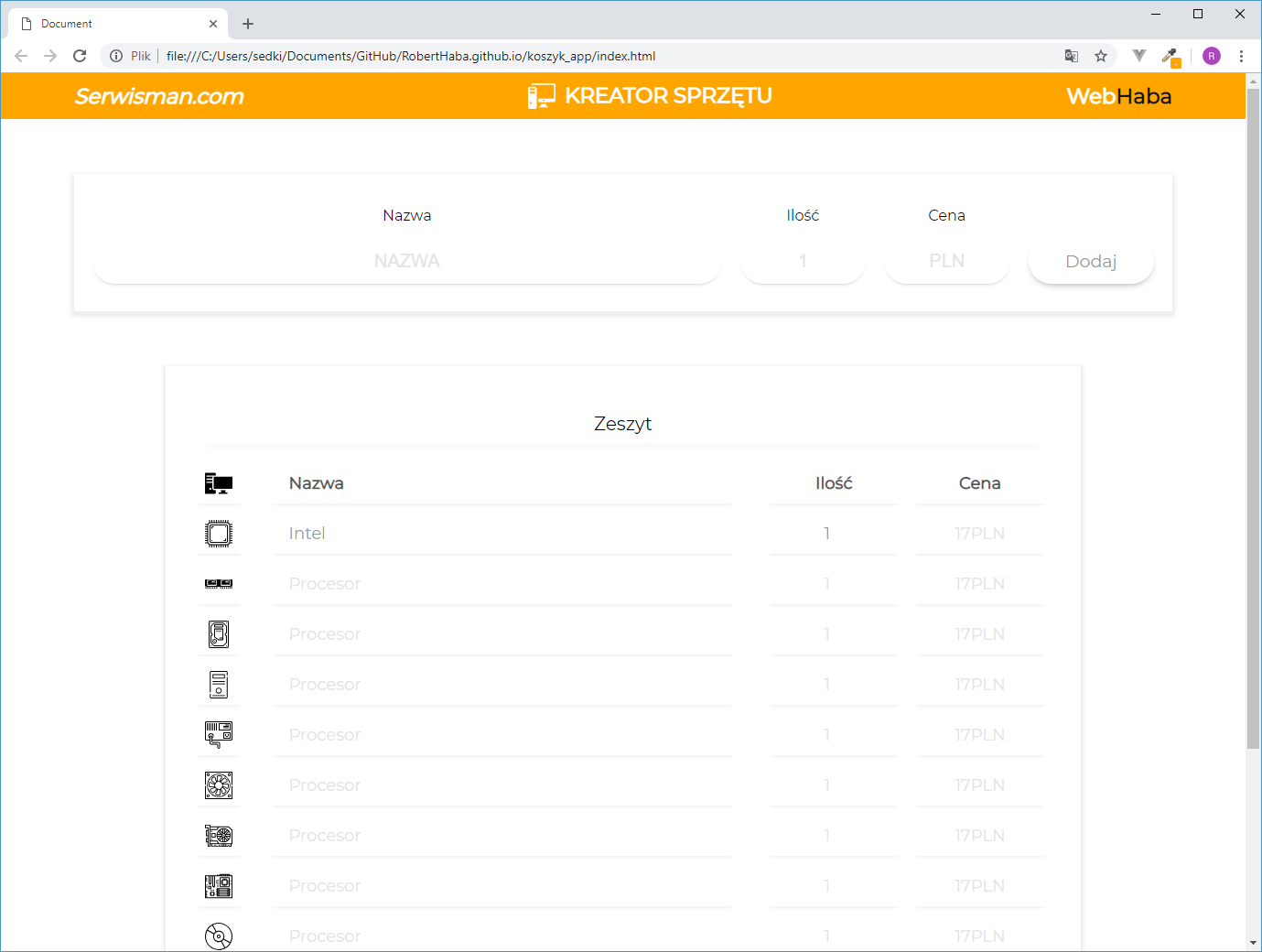
Serwisman.com
Serwisman- jest to strona z zamysłem pokazania użytkownikowi wszystkich dostępnych usług znajdujących się w serwisie.
Projekt jest wykonany dla klienta.
Szablon strony jest "własnoręczny".
Użyte technologie to HTML, CSS(RWD, flex), JS i Vue.js

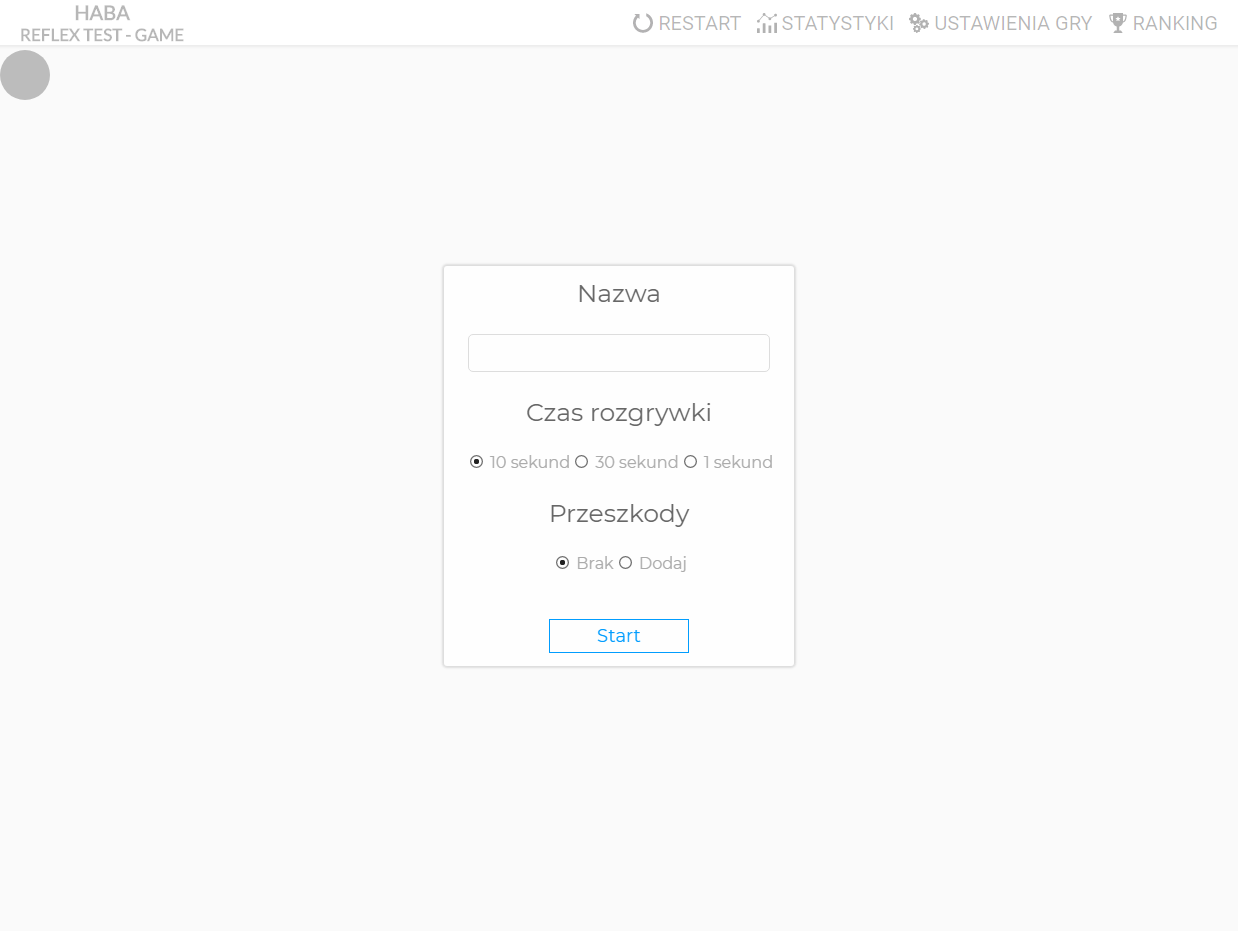
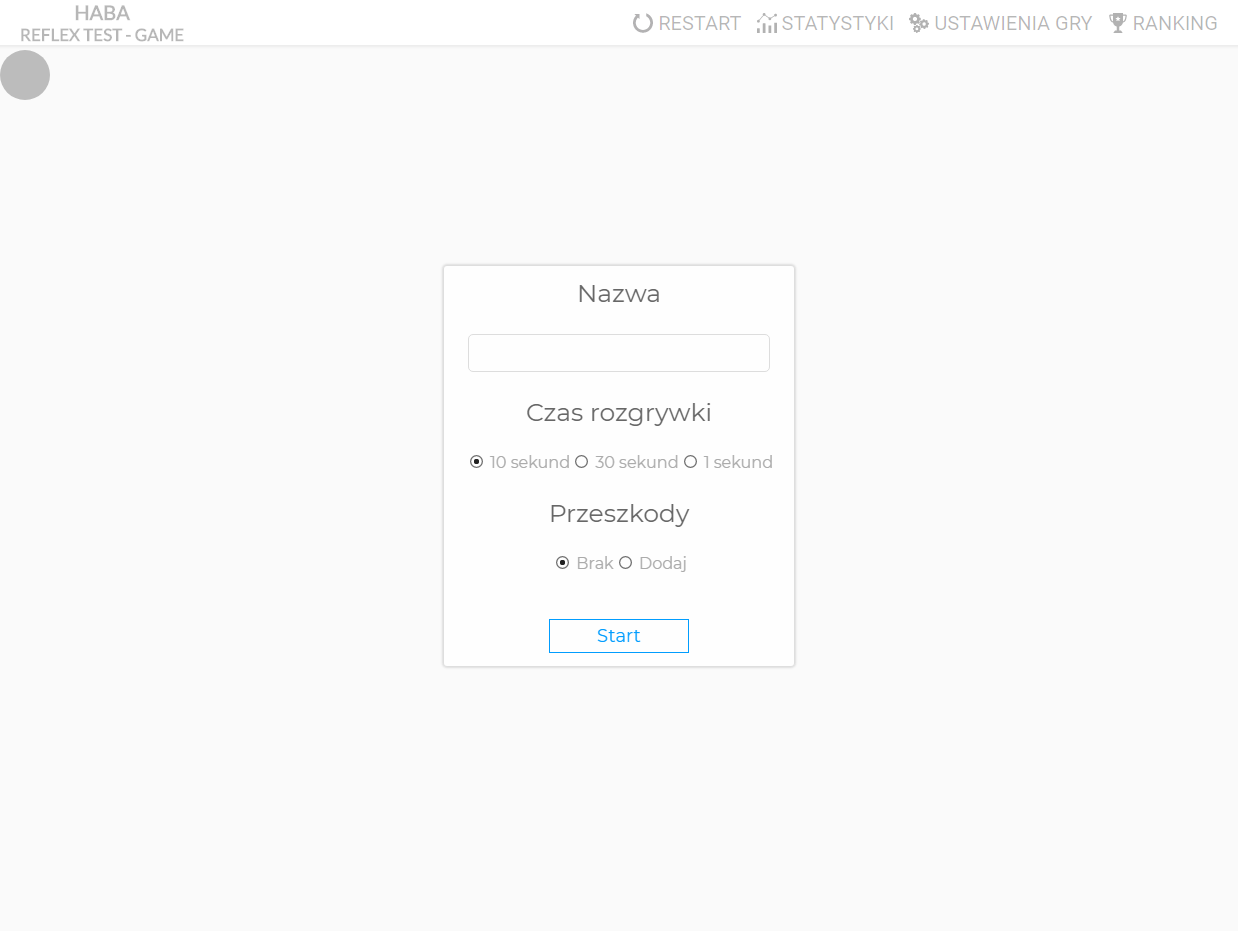
Reflex Game
Reflex Game to gra, która bada nasz refleks. Sprawdza nasz najlepszy, średni i najgorszy czas reakcji.
Aplikacja nie posiada RWD.
Użyte technologie to HTML, CSS, JS

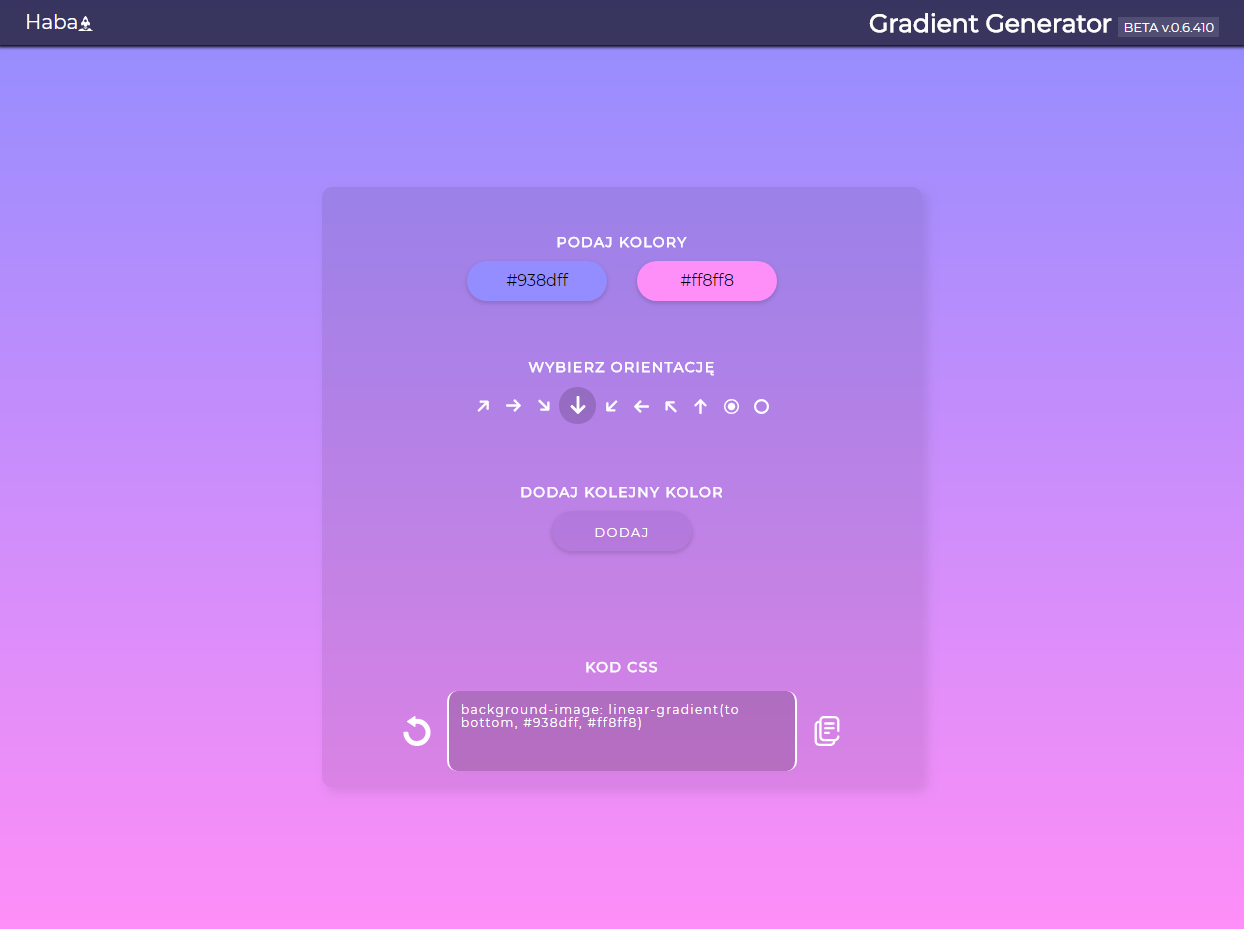
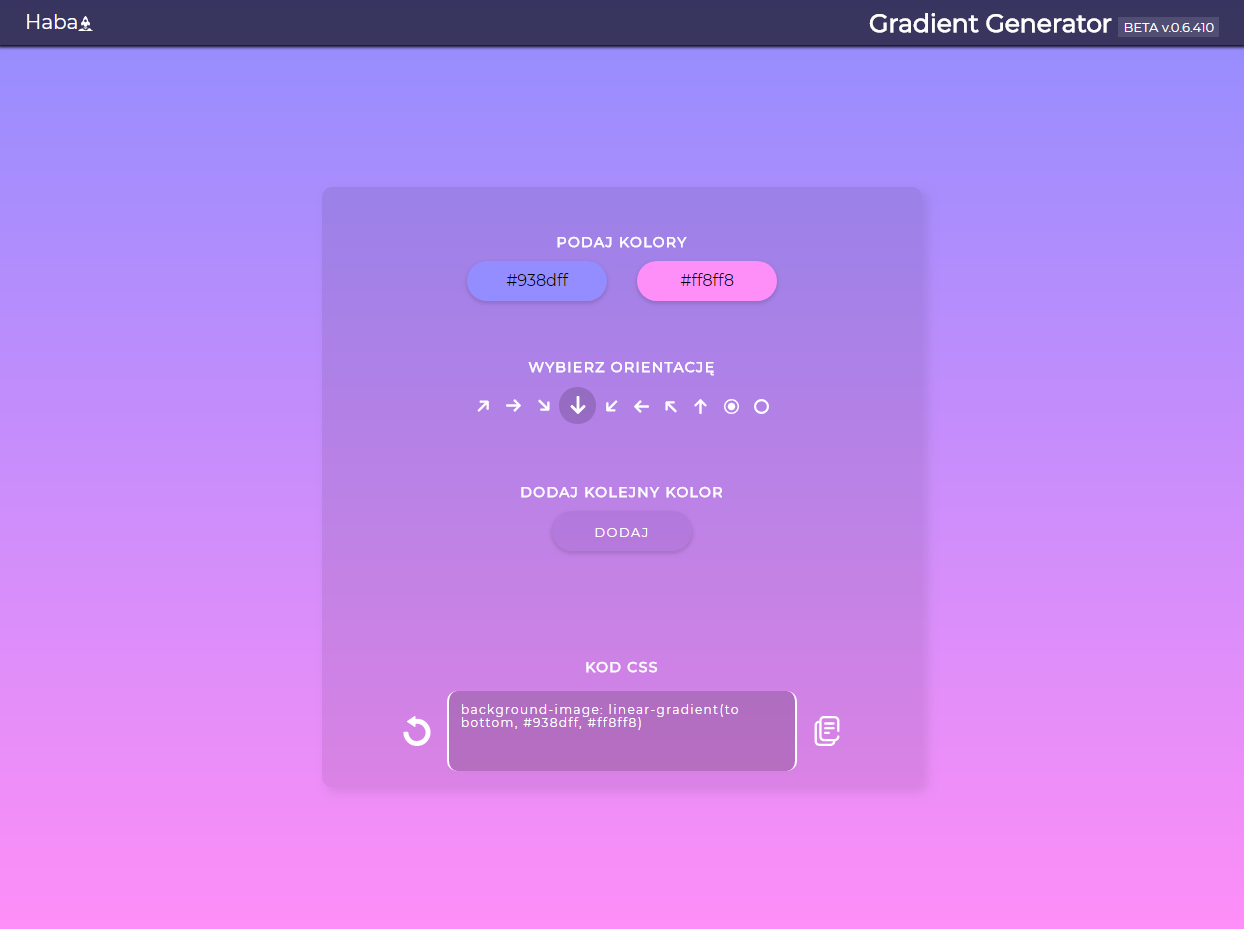
Gradient Generator BETA
Możliwość generowania gradientu w wybrany sposób orientacji.
Wybór koloru przez "pikowanie"
Użyte technologie to HTML, CSS(RWD, GRID, FLEX), JS(ES6), BEM

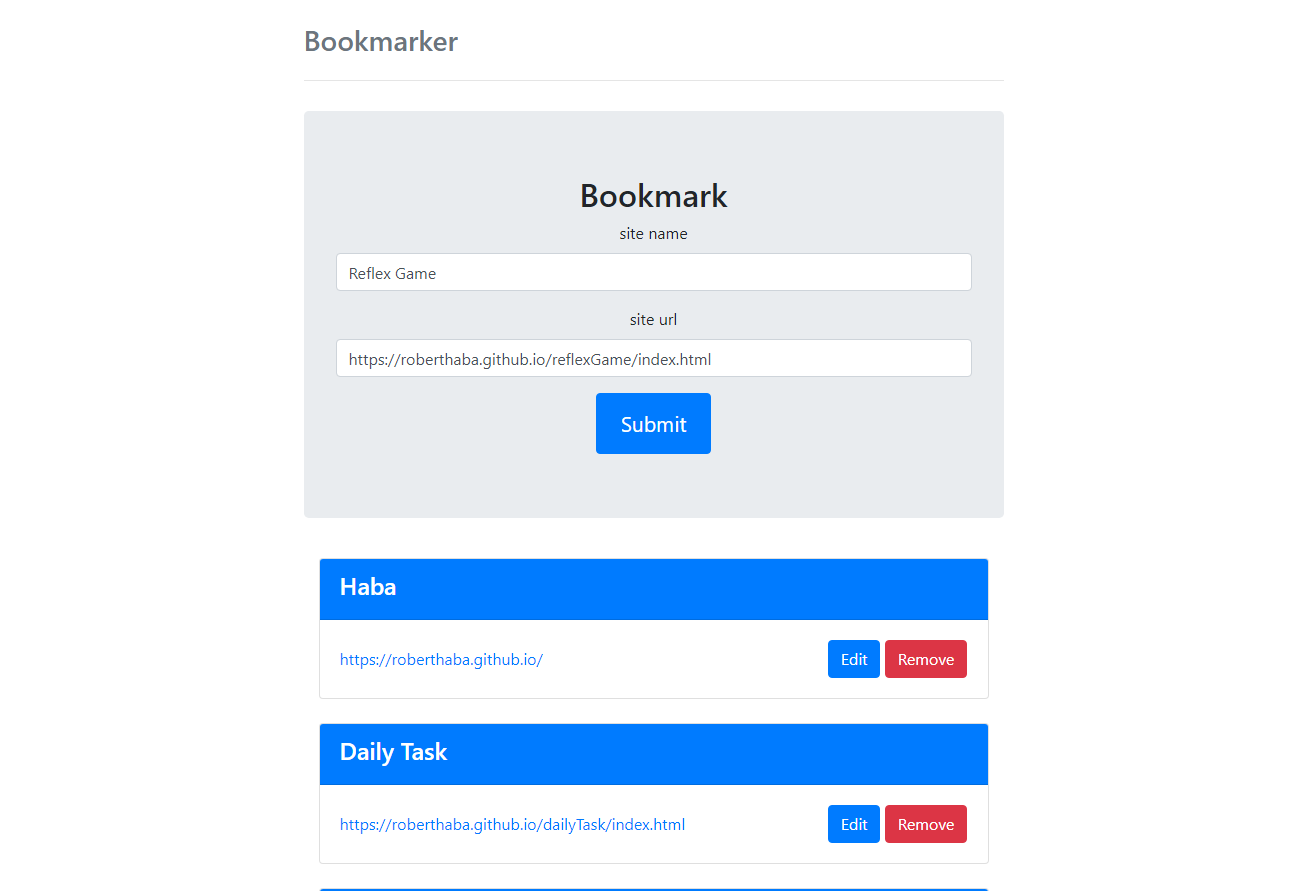
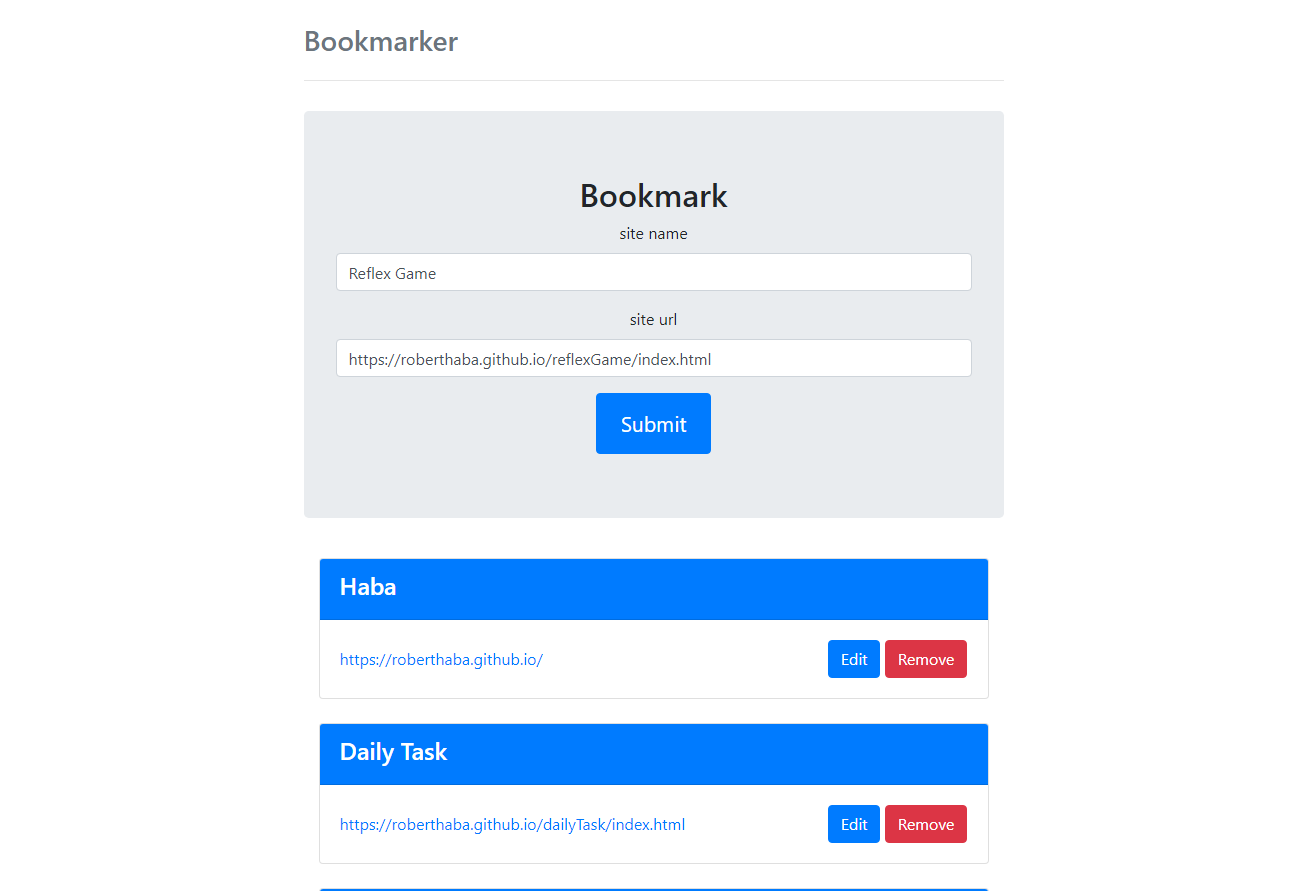
Bookmarker APP
Bookmarker APP - to aplikacja do tworzenia "zakładek" do stron internetowych. Strona jest inspirowana tutorialem z kanału "Traversy Media", ale kod js jest napisany przy użyciu es6. Aplikacja posiada również parę dodatkowych funkcji jak edycja.
Użyte technologie to HTML, CSS(RWD,BS4), JS(ES6, LocalStorage)

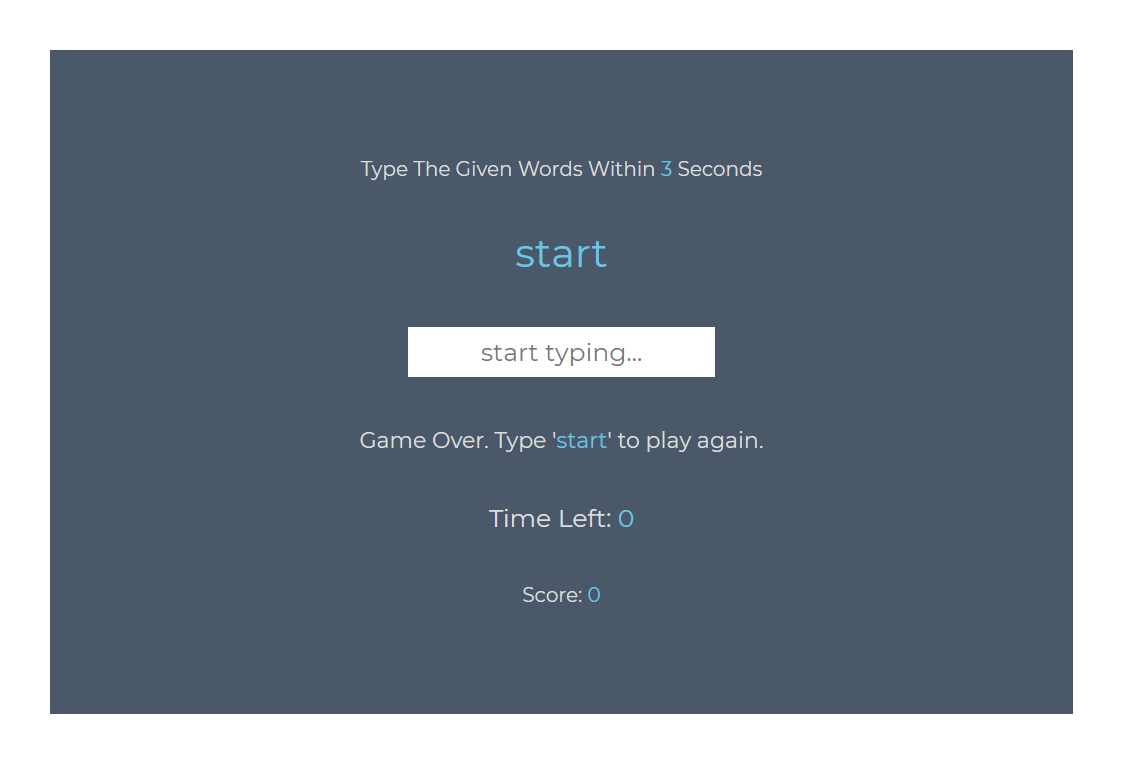
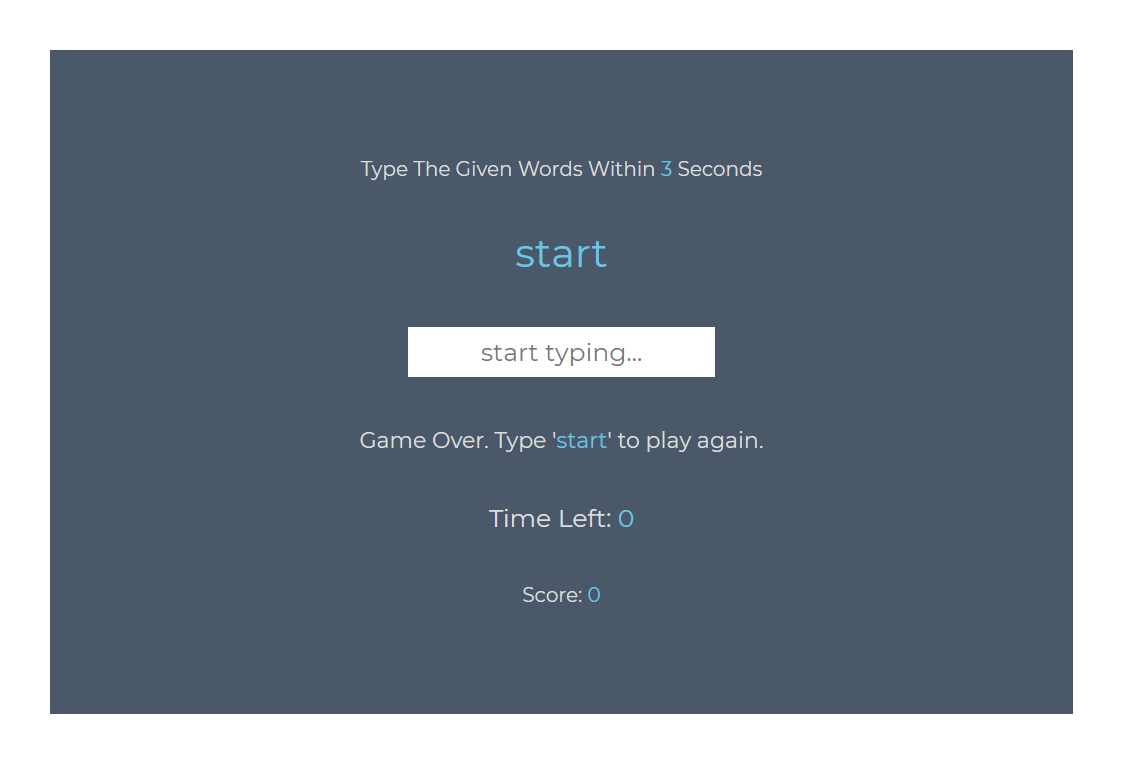
Word Speed
Word Speed - Jest to gra, w której należy w jak najszybszym czasie wpisać dane słowo.
Użyte technologie to HTML, CSS, JS(ES6)

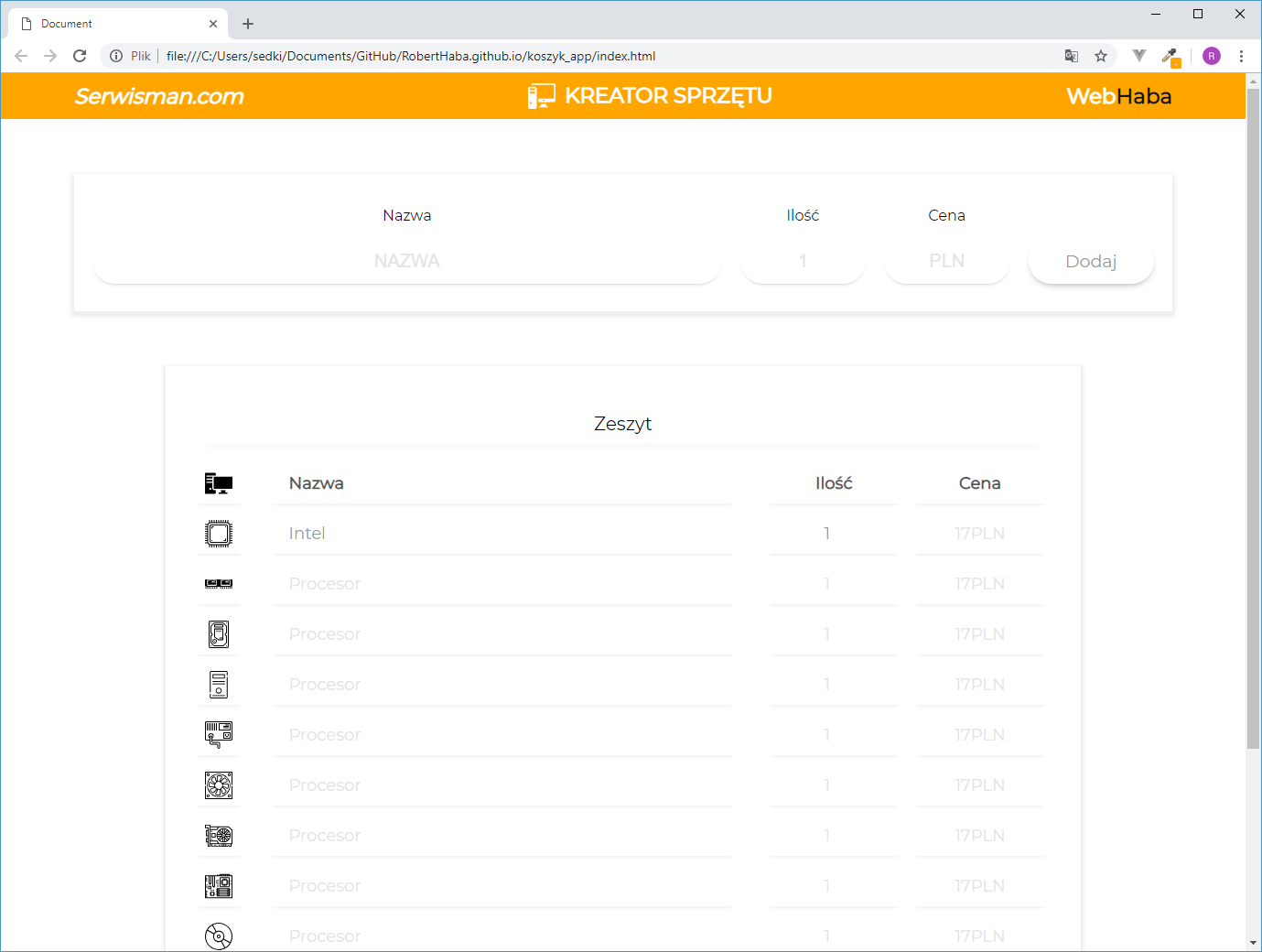
Kreator sprzętu
Użyte technologie to HTML, CSS(RWD,BS4), JS(ES6, LocalStorage)

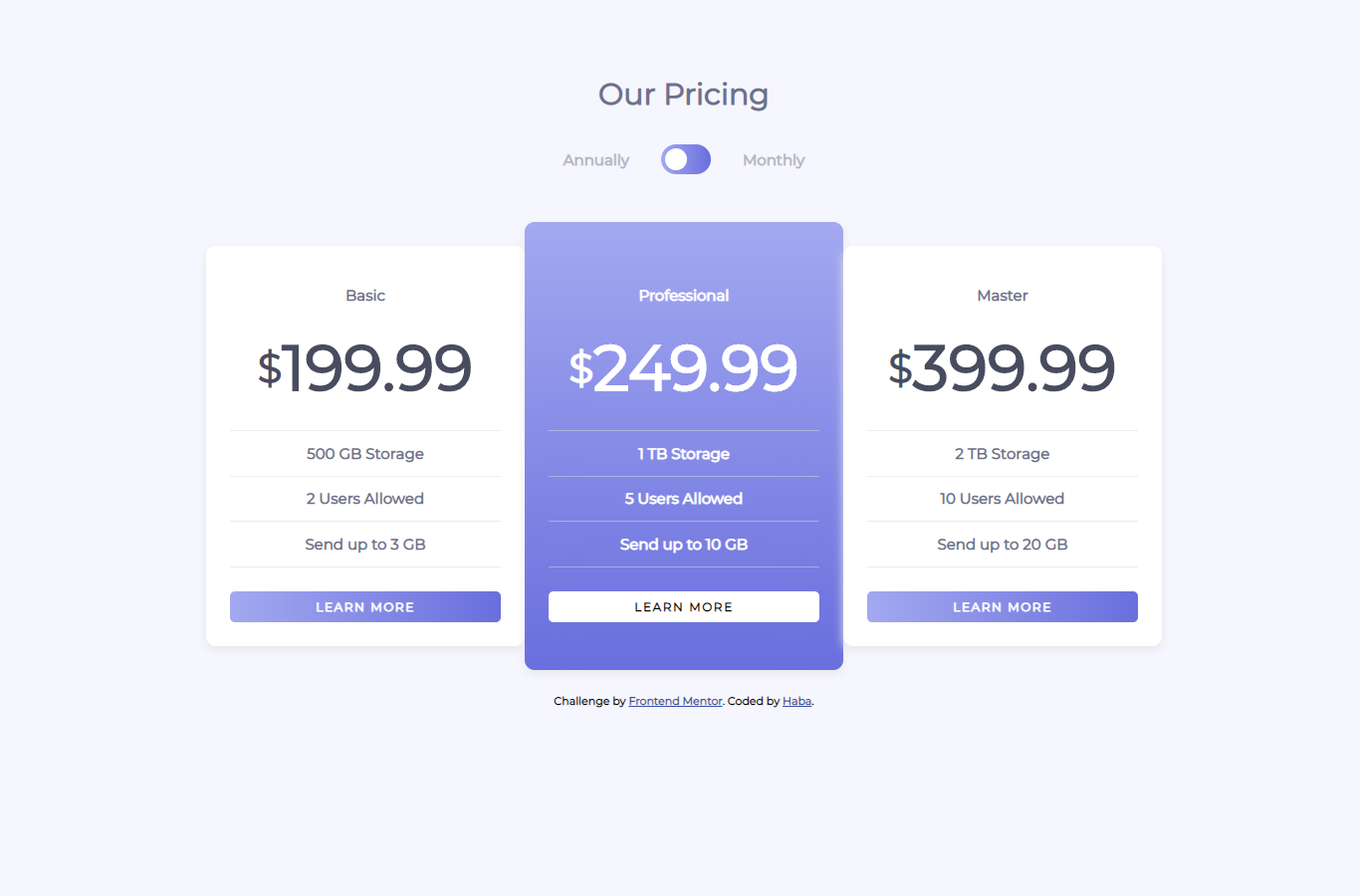
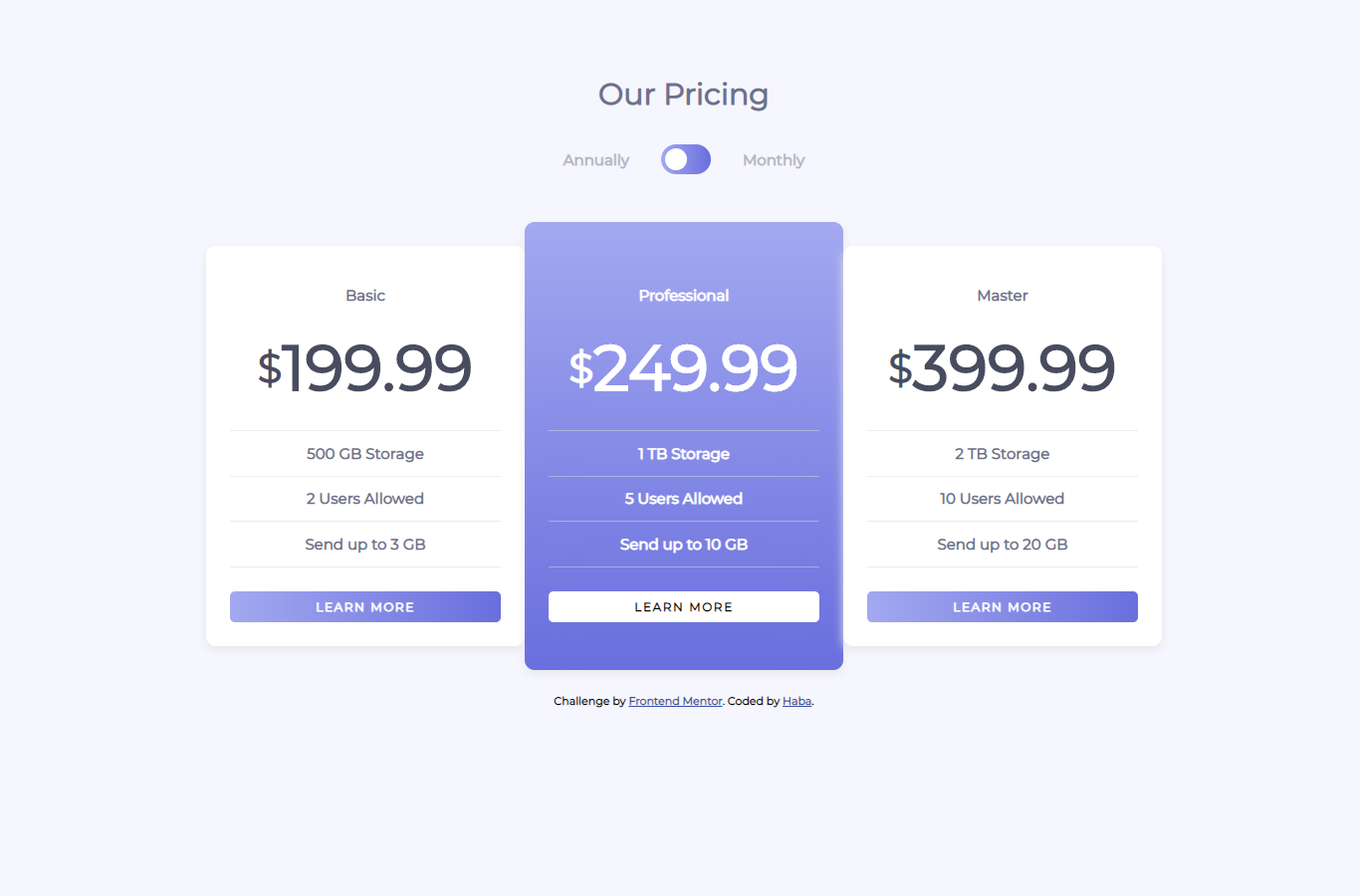
Frontend Mentor - Pricing component with toggle
Strona została utworzona w celach edukacyjnych. Główny cel to napisanie jak najczystszego kodu i praca z szablonem. Użyte technologie to HTML, JS(ES6), CSS(SCSS)